In dieser Anleitung wird erklärt, wie die Grundseite von einer Lager-Beitragsseite erstellt wird.
Dies soll vor einem Lager durchgeführt werden, damit danach nur noch Bilder und Tagesbericht ergänzt werden müssen.
Diese Anleitung kann nur durch Personen mit admin-Rechten durchgeführt werden.
Neue Seite
Als erstes wird unter «Seiten»>»Erstellen» eine neue Seite erstellt.
Als Titel wird «Lager» und das Jahr gewählt, z.B. «Lager 2016».
Layout von Pager Builder laden
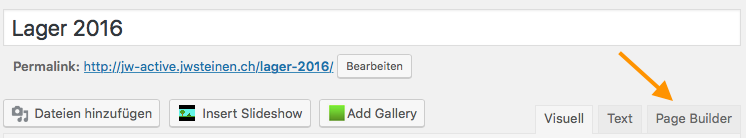
Als nächstes wird die Option «Pager Builder» mit Klick auf folgenden Reiter als Editor gewählt:

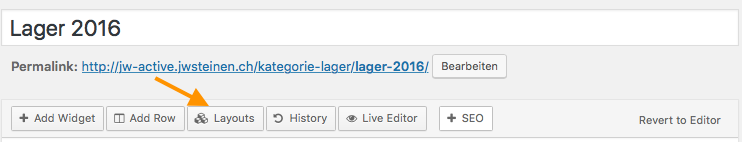
Nun kann das Layout einer bestehenden Lager Seite importiert werden mit Klick auf «Layouts»:

Danach kann das Layout wie folgt von einer anderen Lager-Seite (z.B. Lager 2014) kopiert werden:

Konfigurieren der neuen Seite
Damit die Seiten strukturiert sind, ist die neue Lagerseite noch unter «Seiten-Atribute» (rechts unter dem Aktualisieren-Button») der «Eltern»-Seite «Kategorie:Lager» zuzuweisen.
Ebenfalls kann hier noch das Template ausgewählt werden. Für eine Lagerseite wird das Template «Full width template slideshow» empfohlen. Zur Konfiguration der Slide wird später eingegangen.
Konfigurieren der neuen Beitragsauflistung
Erstellen der Beitragskategorie
Bevor die Beitragsauflistung der Widgets «Post Loop» und «List Category Post» konfiuriert werden kann, muss eine neue Kategorie für die Lagerberichte erstellt werden.
Dazu wird Links im schwarzen Menu der Admin-Seite «Beiträge»>»Kategorien» ausgewählt. Hier kann nun Links eine Kategorie mit dem Namen «Lager»+dem Jahr (z.b. «Lager 2016») mit den Eltern «Kategorie:Lagerberichte» und einer kurzen Beschreibung hinzugefügt werden.
Testbeitrag
Damit anschliessend die Beitragsauflistung auf der neuen Lagerseite durchgeführt und direkt kontrolliert werden kann, ist es nun noch nötig mit «Beiträge»>»Erstellen» eine Testbeitrag mit der neuen Kategorie (Auswahl rechts unten unter «Kategorien») zu erstellen.
Widget «Post Loop»
Zurück auf der neuen Lager-Seite muss nun jedes «Post Loop»-Widget nacheinander wie folgt konfiguriert werden:
- Maus auf «Post Loop» Widget und «Edit» anklicken
- «Build posts query» anklicken
- Unter «Taxonomies» die Jahreszahl auf die neue Lagerbeitrag-Kategorie ändern (z.b. «category:lager-2016»)
- Kontrolle: Ob alles funktioniert hat, kann mit Klick auf «This query returns 1 posts» kontrolliert werden, ob alles funktioniert hat. (nur beim ersten «Post Loop»-Widget möglich, bei den anderen beiden ist die Zahl nach «returns» = 0, ausser es wurden noch mehr Testbeiträge verfasst.)
- Nun Änderungen mit «Save Query» und danach «Done» speichern.
- Dies ist nun auch noch für die zwei weiteren «Post Loop»-Widgets durchzuführen.
Widget «List Category Posts»
Diese Widget ist deutlich einfacher zu konfigurieren:
- Maus auf «List Category Posts» Widget und «Edit» anklicken
- Unter «Category» die neue Kategorie der neuen Lagerberichte auswählen. Falls die Kategorie nicht angezeigt wird, wurde vergessen ein Testbeitrag mit der neuen Kategorie zu erstellen.
Somit ist das Anzeigen der Lagerberichte auf dieser Seite schon konfiguriert.
Konfigurieren der Slideshow
Slideshow erstellen
Bevor die Slideshow auf der neuen Lagerseite konfiguriert werden kann, muss eine Slideshow erstellt sein. Falls zu diesem Zeitpunkt noch kein Material für eine Slideshow verfügbar ist, kann auch das Template «Full width template» ausgewählt, oder eine andere Slideshow verwendet werden.
Nach dem Erstellen der Slideshow ist die «slideshow_deploy id» sehr wichtig, welche auf der Edit slideshow-Seite hier zu sehen ist:

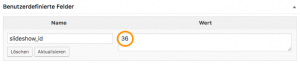
In diesem Beispiel «36»
Slideshow ID eintragen
Zurück auf der Seite des neuen Lagers muss diese ID nun in die benutzerdefinierten Felder unterhalb des Editor-Bereichs eingetragen werden.
Benutzerdefinierte Felder anzeigen
Falls die benutzerdefinierten Felder nach angezeigt werden, muss vorher deren Ansicht aktiviert werden. Dies wird durch Öffnen des «Ansicht anpassen»-Bereich (ganz rechts oben wie in folgendem Bild gezeigt») und klicken auf die Box «Benutzerdefinierte Felder» aktiviert.

ID eintragen
Nun kann unterhalb des Editor-Bereichs die vorher erhaltene ID der Slideshow im Benutzerdefinierten Feld mit dem Namen «slideshow_id» eingetragen werden:

Seite mit Text befüllen
Abschliessend kann nun beim obersten Widget «
Lagerseite dem Menü ergänzen
Nachdem die Lagerseite mit sinnvollem Inhalt leben erhalten hat, kann diese nun dem Webseiten-Menu ergänzt werden. Dazu wird unter «Design»>»Menüs» wie folgt vorgegangen:
- Links im Bereich «Seiten» neue Lagerseite anklicken und hacken setzen
- Danach auf «Zum Menü hinzufügen» anklicken
- Nun das neue Menu in der «Menü Struktur» mit Maus packen und unter Menü «Lager» ziehen
- Reihenfolge gegebenenfalls anpassen
- «Menü speichern» anklicken





Schreiben Sie einen Kommentar
Sie müssen angemeldet sein, um einen Kommentar abzugeben.